FileMaker Pro 18 Advanced 追加された機能【バーコードタイプ】
2019年06月04日 10:00 AM
FileMaker 18
FileMaker Go 18 の追加された機能についてご紹介します。
FileMaker Go は、V13から iPhoneもしくはiPadのカメラを使ってバーコードを読み取る機能があります。
在庫管理でよく使用される「バーコード」ですが、
FileMaker Go 18では「サポートされるバーコードタイプが4種類追加」されました!
追加のバーコードタイプは「PDF 417、ITF-14、Aztec、Data Matrix」です。
※この機能が使用できるのは、iOS上(FileMaker Go)のみです。
今回は
・追加されたバーコードタイプについて
・「バーコード読取」の設定方法
の2つをご紹介したいと思います。
♦追加されたバーコードタイプについて
今回追加されたバーコードタイプがどのようなものか少し調べてみました。
| バーコードタイプ | Sampleバーコード | 使われている場所 |
| PDF417 |
製品の箱ラベルなどに商品情報を表示するバーコード、海外での免許証やIDカードに採用されている。傷や汚れなどの印字不良や誤読の誤り訂正機能を持っているのが従来にない特徴。 |
|
| ITF-14 |
記録密度が高く誤読が少ない。国際規格。段ボールなどへの印刷が容易であることから、物流用に多く採用されている。 |
|
| Aztec |  |
航空券などの旅行書類、さらには自動車の登録書類に使われている。また、病院では患者の身元確認、または薬品、サンプル、その他の特定の患者に関連する品目に対して使用されている。 |
| データマトリックス | 
|
最も小さいシンボルが作成でき、情報密度も最も高い。マーキング スペースがないアプリケーションでは世界的に普及。 |
バーコードは幅広く使用され、メリットとしては
手入力によるミスの防止やコードを瞬時に読取することで業務スピードを向上することに繋がることが挙げられるようです。
♦「バーコード読取」の設定方法
バーコードをiPhoneもしくはiPadのカメラを使ってバーコードの読取・登録を試してみましょう。
設定のためには、FileMaker Pro 18 Advanced が必要です。
※V13以降であれば、スクリプトの作成は可能です。FileMaker Goは公開されているバージョンをご確認ください。
設定はこちらの流れで説明いたします。
1.テーブル・フィールドの作成 -データを入れる箱を作成しましょう-
2.レイアウトを整える -デバイスに合った見た目に整えましょう-
3.スクリプトの設定 -バーコード読取の設定-
4.作成したファイルをiOSデバイスで試してみましょう
1.テーブル・フィールドの作成 -データを入れる箱を作成しましょう-
バーコードを読み取り、取得したコードを入れるための箱(テーブル・フィールド)を用意します。
FileMaker を起動し、メニューバーのファイル>新規作成より新規でファイルを作成します。
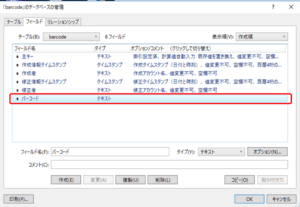
ファイル名と同じ名前のテーブルが作成されるため、読取したバーコードの値を入力するフィールドを追加します。
今回は「バーコード」というフィールドを追加します。

2.レイアウトを整える -デバイスに合った見た目に整えましょう-
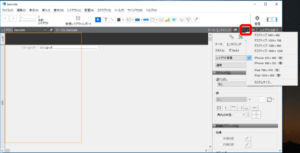
レイアウトモード(メニューバー:表示>レイアウトモード)に切り替え、見た目を整えていきます。
Aaの左横にあるボタンを押すと、デバイスと解像度のリストが表示されます。
レイアウトサイズの目安となる枠の表示/非表示の切り替えができるので、iPhoneまたはiPadを選択してみましょう。
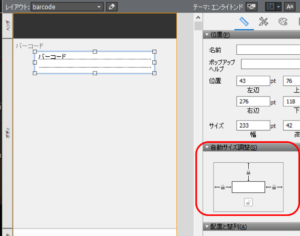
表示されるオレンジ色の枠に合わせてグレーの部分を縮め、置かれているフィールドのサイズを調整してください。

調整後、赤枠部分の「アンカー」を上・左・右に設定してみましょう。
アンカーを設定することで、フィールドなどの配置されているオブジェクトを
画面サイズに合わせて表示するように自動調整をしてくれます。
詳しくはこちらのブログをご覧ください→ https://ywc.xbiz.jp/filemaker/?p=120

3.スクリプトの設定 -バーコード読取の設定-
〇ボタンを配置
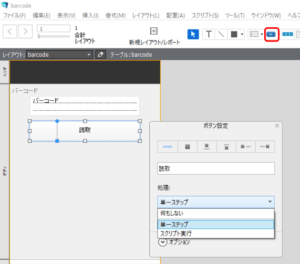
ボタンを押したときにバーコード読取が開始されるようにするため、まずボタンを配置します。
画像の赤枠で囲まれたボタンを押すと、カーソルが十字の表示になるので、ドラッグしてボタンを配置します。
ボタン名をつけ、処理は「単一ステップ」を選択します。

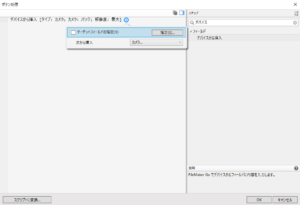
ボタン処理の設定をするウインドウが開くので、「デバイスから挿入」というステップを選択し、「ターゲットフィールドの指定」に「バーコード」フィールドを指定、「次から挿入」でバーコードを選択します。
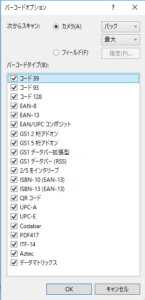
使用したいバーコードタイプのみチェックをつけて、「OK」を押せば設定は完了です。
レイアウトへの変更を保存(メニューバー:表示>ブラウズモード)してください。


4.作成したファイルをiOSデバイスで試してみましょう
ファイルをメールでデバイスに送信する、共有の設定をおこなう等してiOSデバイスで動作の確認をしてください。
共有設定→ https://ywc.xbiz.jp/filemaker/?p=5593
〇サンプルファイル
「バーコード読取」の設定方法 のファイルに商品マスタを追加したファイルを用意しました。
ダウンロードはこちら→ barcode.fmp12(236KB)
読取ボタンを押して ♦追加されたバーコードタイプについて のSampleバーコードを読取してください。
コードが一致する商品名が自動で表示されます。


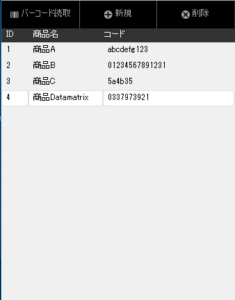
(左図:商品マスタ)「商品名」と「コード」を管理する一覧です。
(右図:読取結果)バーコード読取結果の一覧です。
読取ボタンを押すと、カメラが起動します。バーコードを写すと、自動で読取したコードが「コード」に入力され、商品マスタの「コード」と一致した場合「商品名」を取得・表示します。
いかがでしょうか。
このように簡単に設定ができ、業務効率をアップできそうな機能ですね!
その他の新機能についても随時ブログを更新していきますので、ぜひチェックしてください!
