FileMaker Pro 18 Advanced の新機能【再帰計算できる「While」関数の便利な使い方】
2019年06月12日 10:00 AM
FileMaker 18
前回は、「While」関数の使い方の基本を見てみました。
前回の「While」関数のブログ: FileMaker Pro 18 Advanced の新機能 【「While」関数・「SetRecursion」関数】
今回は、具体的な使用例を紹介します。
□■ JSONデータのパースでの「While」関数 ■□
具体的な例というのは、ずばりJSONデータのパースです。
V16で、JSON関数が追加されました。
過去のブログで紹介しています。: [FileMaker 16 の新機能 「JSON関数」]
しかし、このときに追加された関数で、パースしにくいJSONデータがあります。
それはどんなデータかというと、 下記のような配列の各Valueをリストにしたいときです。
| //金融機関コードAPI //https://bank.teraren.com/doc |
|---|
| [ { “code”: “0000”, “kana”: “ニツポン”, “name”: “日本”, “url”: “https://bank.teraren.com/banks/0000.json”, “branches_url”: “https://bank.teraren.com/banks/0000/branches.json” }, { “code”: “0001”, “kana”: “ミズホ”, “name”: “みずほ”, “url”: “https://bank.teraren.com/banks/0001.json”, “branches_url”: “https://bank.teraren.com/banks/0001/branches.json” }, { “code”: “0005”, “kana”: “ミツビシトウキヨウUFJ”, “name”: “三菱東京UFJ”, “url”: “https://bank.teraren.com/banks/0005.json”, “branches_url”: “https://bank.teraren.com/banks/0005/branches.json” }, { “code”: “0009”, “kana”: “ミツイスミトモ”, “name”: “三井住友”, “url”: “https://bank.teraren.com/banks/0009.json”, “branches_url”: “https://bank.teraren.com/banks/0009/branches.json” }, { “code”: “0010”, “kana”: “リソナ”, “name”: “りそな”, “url”: “https://bank.teraren.com/banks/0010.json”, “branches_url”: “https://bank.teraren.com/banks/0010/branches.json” }, …. ] |
上記のようなJSONデータを、nameを取得して、それをリストにしたいという場合です。
| // 取得したい結果 |
|---|
| 日本 みずほ 三菱東京UFJ 三井住友 りそな ・・・ |
JSON関数で、それぞれを取ってくることは、簡単です。
例えば、
| 式 | 結果 |
|---|---|
| JSONGetElement ( JSON; “[0].name” ) | 日本 |
ただし、配列のそれぞれに番号を指定しないとパースできません。
ですから今までは、スクリプトで配列の数分Loopして、配列の番号を指定しながらパースした値を一つの改行区切りテキストにする必要がありました。
これを、「While」関数を使用すれば一発で、取得できます。
| 式 | 結果 |
|---|---|
| // FileMaker「While」
While ( ] ; [ ]; ) |
日本 みずほ 三菱東京UFJ 三井住友 りそな |
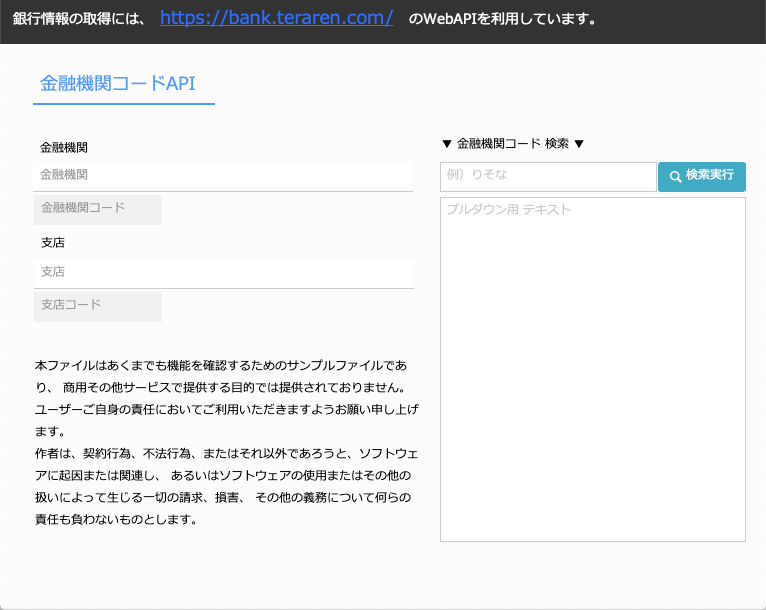
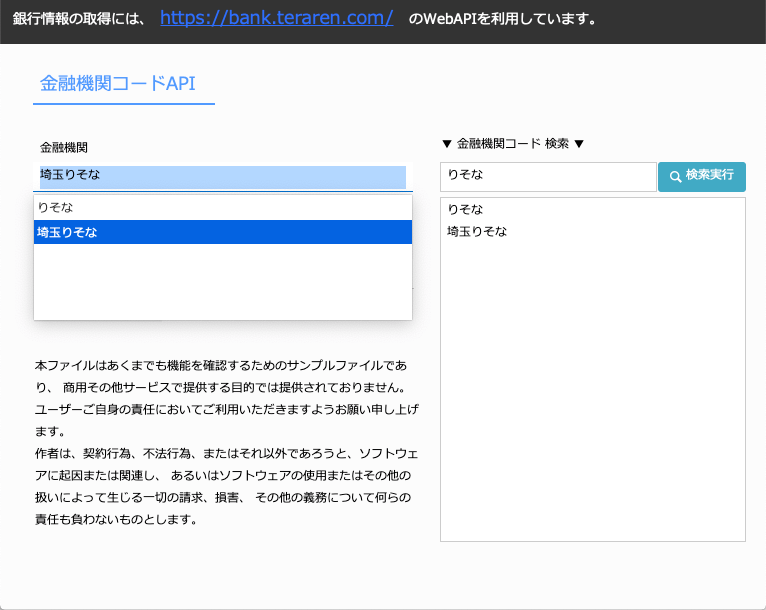
上記の金融機関コードAPIを利用したサンプルファイルを作成してみました。

ためしに、検索キーワードに、”りそな”と入力してから「検索実行」ボタンをクリックして下さい。 そうすると、プルダウンテキストのところに、”りそな”と”埼玉りそな”と出てきます。
「While」関数で、計算した結果を自動入力しています。
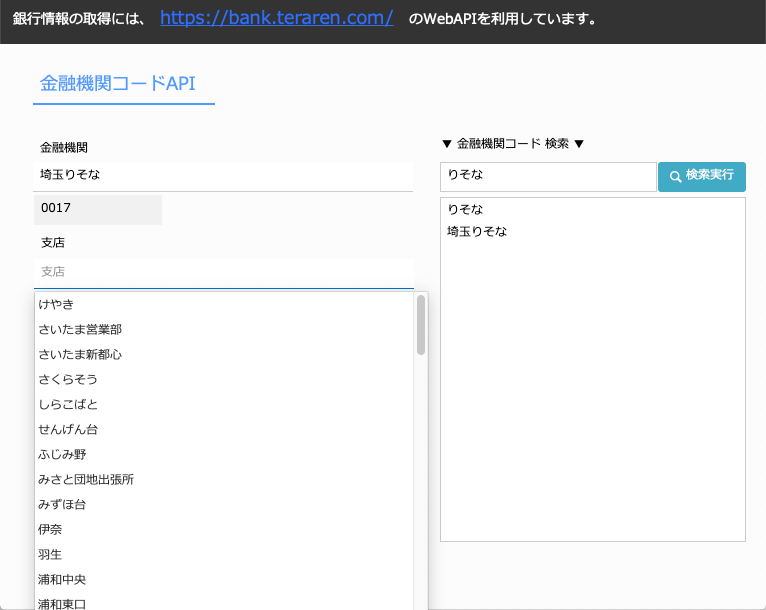
この状態で、「金融機関」フィールドにカーソルを入れると、値一覧に検索された値がプルダウンされます。

プルダウンから、金融機関名を選択すると、「金融機関コード」フィールドにコードが自動入力されるというサンプルです。
支店については、選択した金融機関の支店が値一覧になるようにしています。

このサンプルは、下記からダウンロード可能です。
ダウンロードはこちらから(1KB)
いかがでしたでしょうか。
具体的サンプルを確認すると While関数 の便利さが実感出来るのではと思います。
