Claris Connect (クラリスコネクト) を使ってみよう! -オンプレミスと連携【後編】-
2020年03月11日 06:05 AM
事例
前回Claris Connect (クラリスコネクト) を使った、FileMaker(ファイルメーカー) オンプレミスとの連携の下準備を行いました。
今回はFlowを作成していきましょう。
まずWebhookの設定を行います。
1. Webhooks の設定
Flow作成直後、Triggerの選択を行います。
ここでUtilitiesの中の「 Webhook 」を選びます。

「 Continue 」をクリックします。

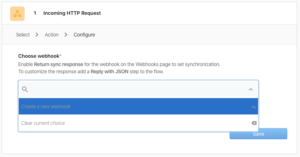
Choose Webhook より「 Create a new webhook 」をクリックします。

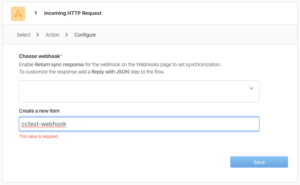
Crate a new item に適当な名前を入力します。
今回は cctest-webhook としています。

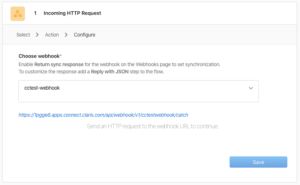
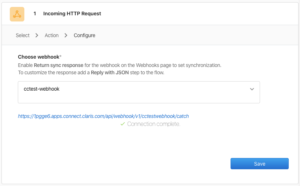
表示の画面に切り替わります。
表示されているURLにHTTP requestを送ってね。となっているので

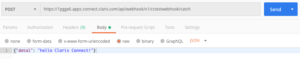
Postmanを利用してデータを送ります。

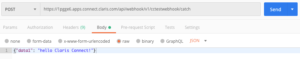
設定している内容は以下の通りです。
URL :Claris Connect の画面に表示されているURL
メソッド :POST
Body :raw JSON {“data1”: “hello Claris Connect!”}
「 Send 」すると、Claris Connect の 画面に Connectioncomplete と表示されます。

「 Save 」をクリックします。

無事Webhookのトリガを作成することができました!
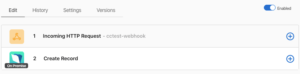
2.Action On-Premise FileMaker Server
作成したWebhookのアイコンから「 Action 」をクリックします。

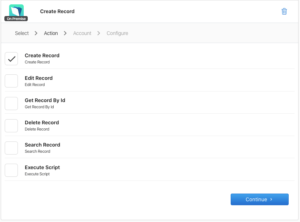
Appsの中から「 FileMaker Server On-Premise 」を選択します。

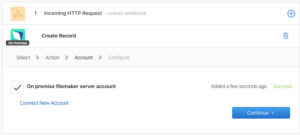
CreateRecordにチェックが入っている状態で「 Continue 」 をクリックします。

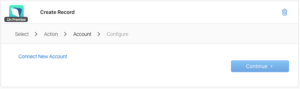
「 Connect New Account 」をクリックします。

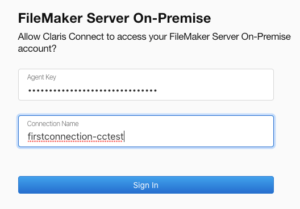
前回メモをした AgentKey と Connection_Name を入力し「 Sing In 」をクリックします。
*エラーでSign Inができない場合、前回のconfiguration.yml、 DataAP環境設定周りの確認してください。

Success と表示されます。「 Continue 」をクリックしてください。

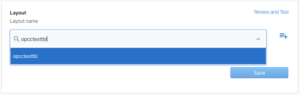
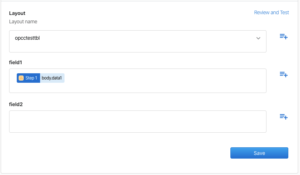
レコードを作成するレイアウト名を選択します。

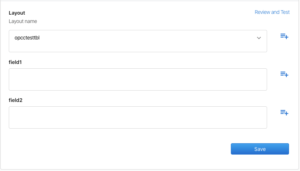
自動でフィールドを引っ張ってきます。
field1の横のアイコンをクリックします。

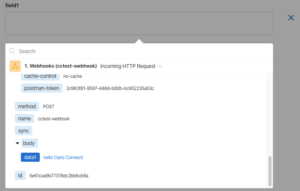
Webhooksの中からさきほど送った「 data1 」を選択します。

body.data1 と入力されました。
「 save 」をクリックし、フローの作成が完了です!

画面右上のボタンをクリックし「 Enabled 」へ変更します。

3.データの送信 レコードの作成
それでは先程利用したPostmanを使用して、カスタムAppのレコードを作成したいと思います。
PostmanからSendすると・・・

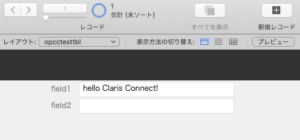
無事にレコードが作成されました!

On-Premise Agent に慣れるまで若干時間がかかりそうですが、ルーターやファイアウォールを越え、
インターネットからデータを取り込むことができるので、使いどころが色々ありそうです。
前編・後編2回かつ長文。最後までご覧いただきありがとうございます。
↓Claris Connect (クラリスコネクト)の関連ブログ↓
Claris Connect (クラリスコネクト) を使ってみよう!-カスタム App からスマホへSMSメッセージを配信してみる-
