Claris FileMaker 19 と JavaScript【基本 その2】
2020年07月14日 10:00 AM
Claris FileMaker 19

前回、Claris FileMaker 19 と JavaScript【基本 その1】のブログでは、
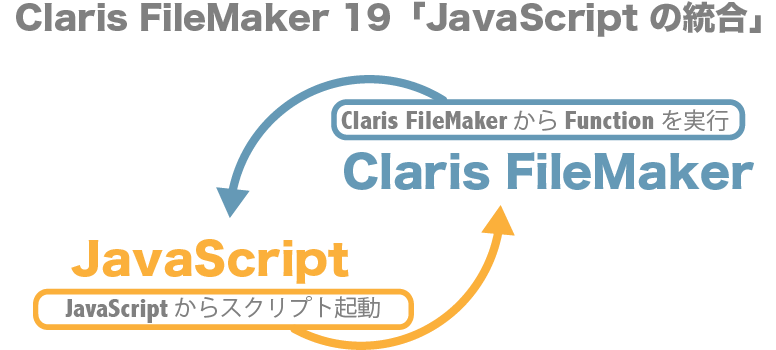
Web ビューアのJavaScriptからClaris FileMakerのスクリプトを起動する基本を確認しました。
今回は、Claris FileMaker ProからJavaScriptのFunctionを実行する点を確認してみたいと思います。
Claris FileMaker 19 と JavaScript【基本 その2】
Claris FileMaker Pro 19で、新しくスクリプトステップが追加されました。
「Web ビューアで JavaScript を実行」というスクリプトステップです。
このスクリプトステップを確認していきたいと思います。
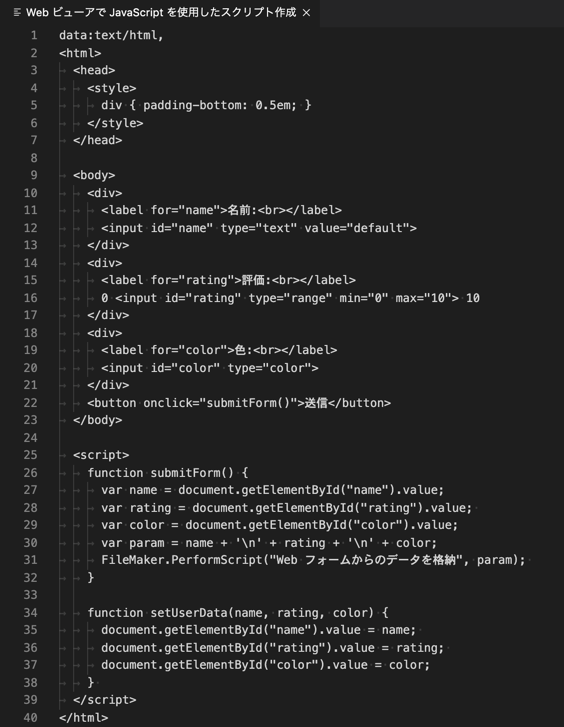
確認する上で、Claris FileMaker 19 の ヘルプの「Web ビューアで JavaScript を使用したスクリプト作成」の項目を参照 にあるサンプルHTMLを例にしたいと思います。

Claris FileMaker 19 のヘルプに書かれているHTMLの例

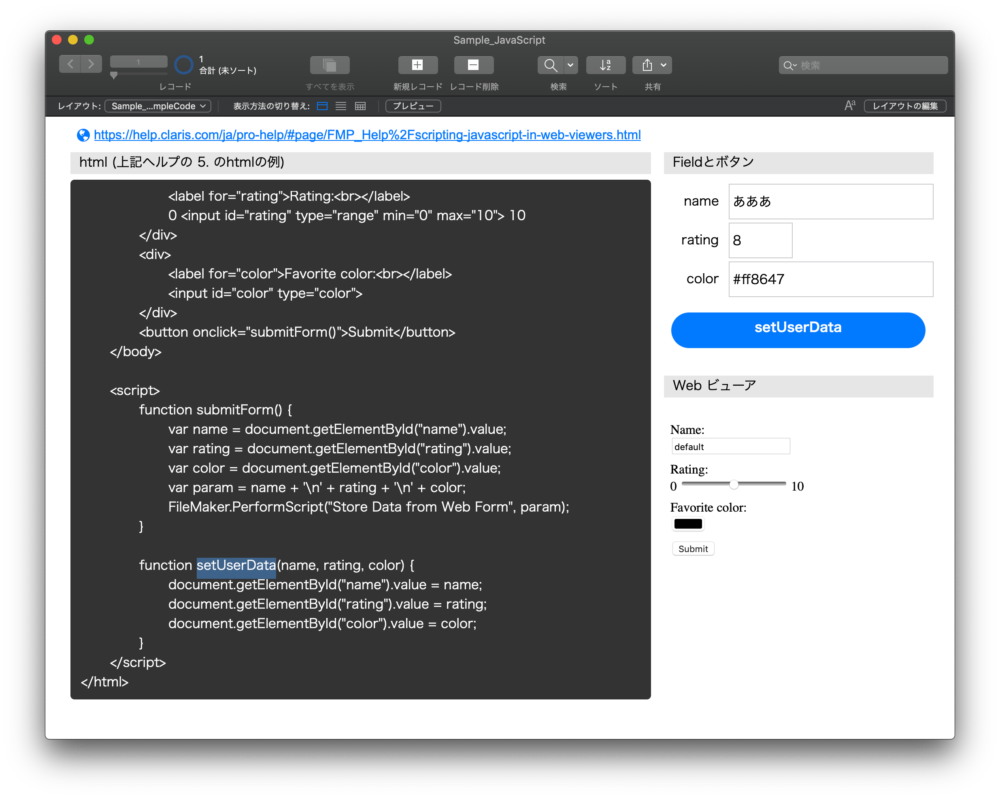
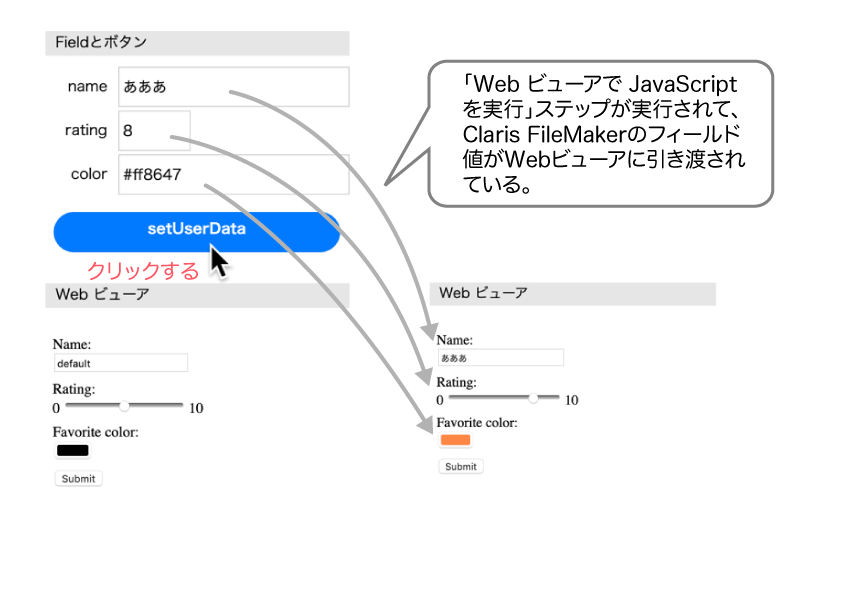
Web ビューアで動作を確認してみたファイル
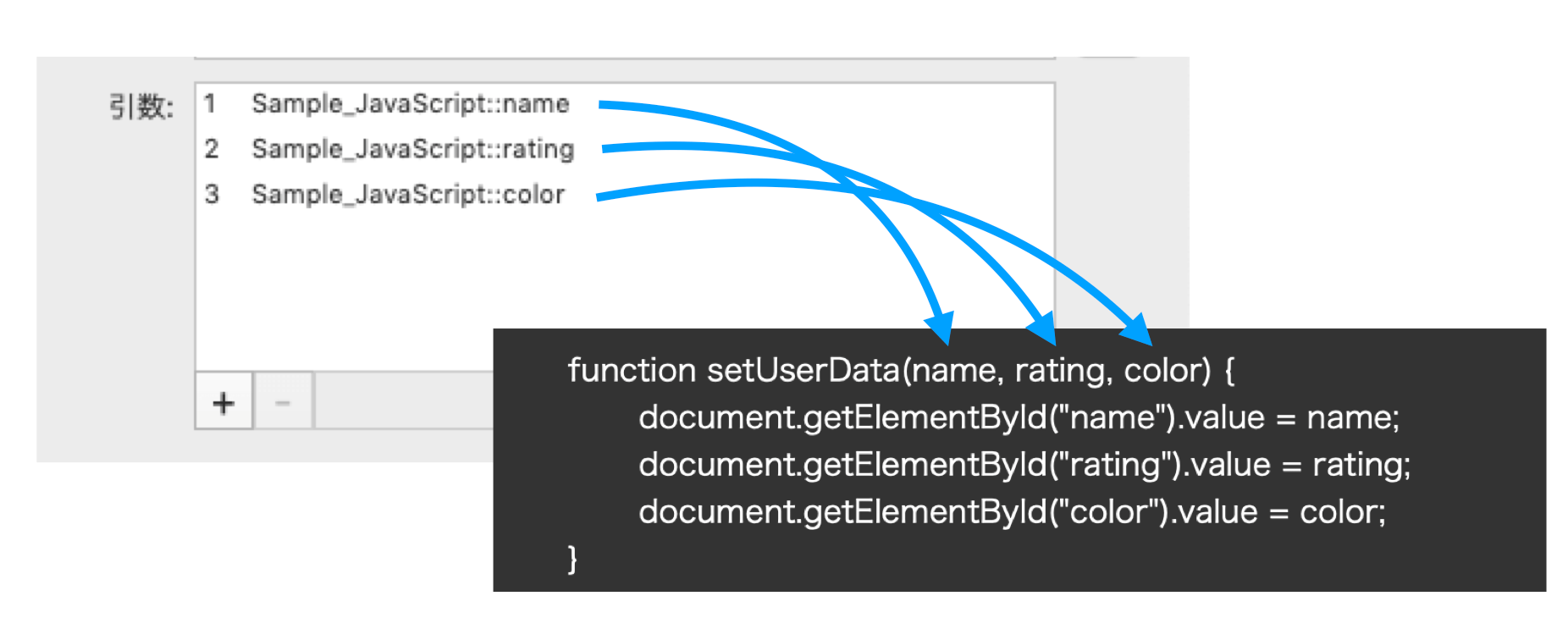
「setUserData」ボタンをクリックすると、JavaScriptの「setUserData」functionを実行しています。
そこで使用するのが、「Web ビューアで JavaScript を実行」という新スクリプトステップです。
□■ JavaScriptを実行する新スクリプトステップ ■□
V19新機能
構文:
Web ビューアで JavaScript を実行 [ オブジェクト名: <有効なオブジェクト> ]
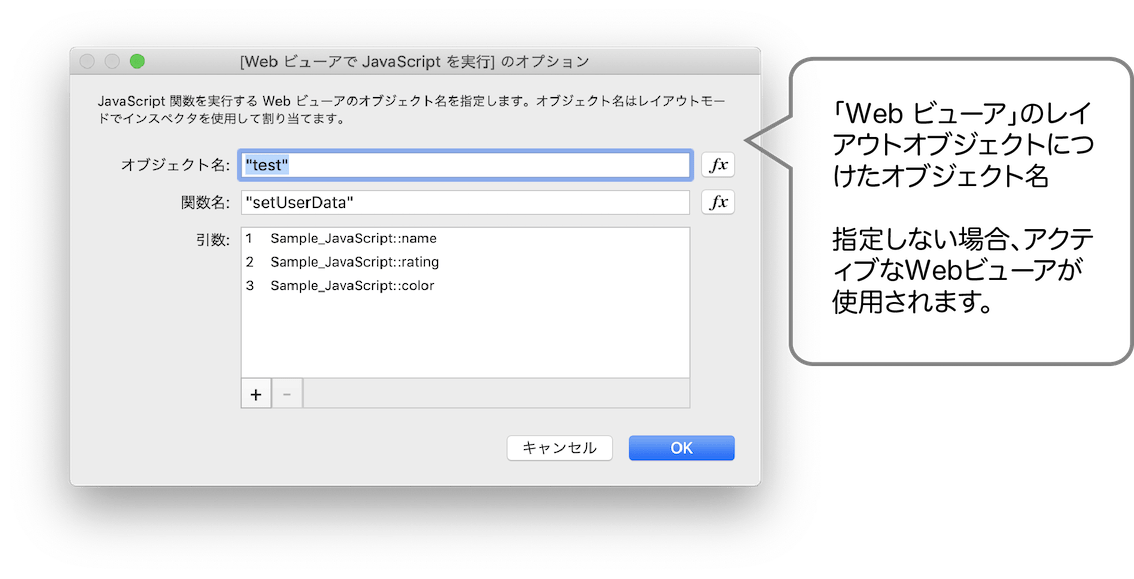
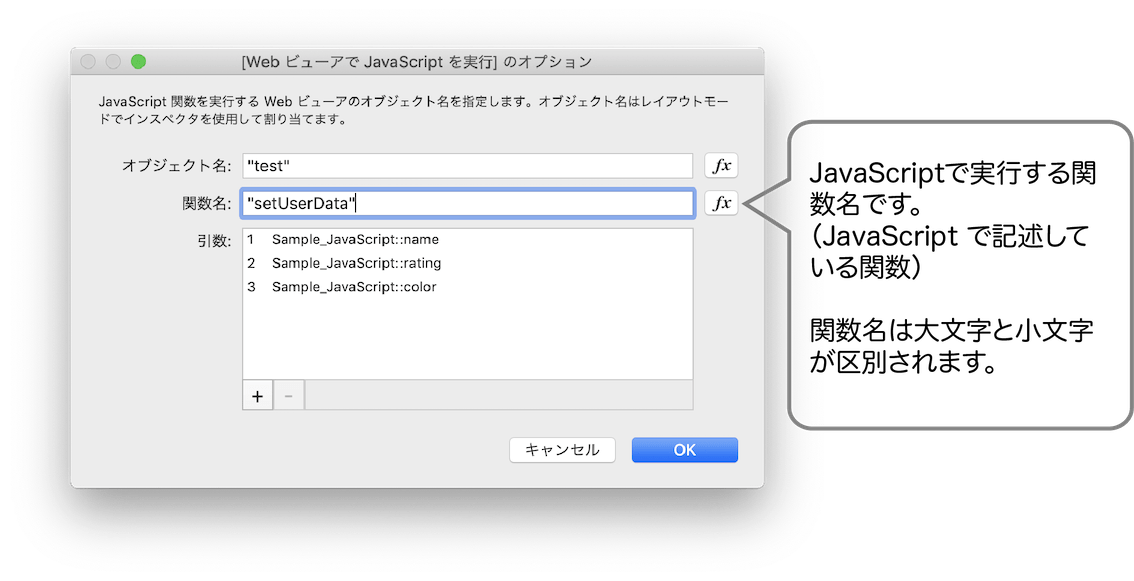
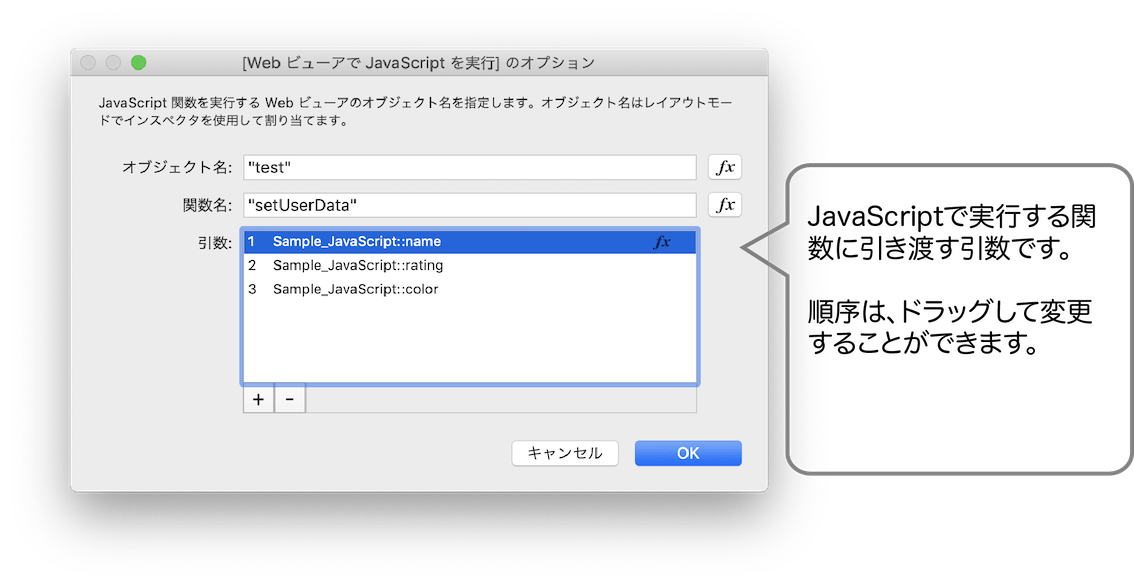
このスクリプトステップのオプションを確認してみたいと思います。




サンプルファイルでは、「setUserData」ボタンをクリックしたときのスクリプトで、上記「Web ビューアで JavaScript を実行」ステップを実行しています。

今回は、Claris FileMaker Pro のヘルプに載っているJavaScriptのコードを使ったサンプルファイルで確認してみました。
ヘルプの「Web ビューアで JavaScript を使用したスクリプト作成」の項目を参照
サンプルファイルのダウンロードは下記リンクからできます。
□■ まとめ ■□
Claris FileMaker Pro 19では、JavaScriptとの連携が強化されて、UIの表現の幅が大きく広がります。
今までは、Web ビューア を再描画しないと、Claris FileMaker のデータの更新を、Web ビューアでは表現出来ませんでした。
再描画するということは、それまで操作していた画面のスクロール位置や操作が、リセットされることになるので、できるだけ少なくしたい操作でした。
しかし、このスクリプトステップを使用すれば、Claris FileMaker のデータを、JavaScript側へ渡すことが出来ます。
この機能は、多くの開発者が待ちに待った機能だったと思います。
