FileMakerで入力した社員情報をSmartHRで自動登録させよう!
2020年12月09日 02:20 AM
事例
今回は Claris Connect (クラリスコネクト)を使ってFileMaker (ファイルメーカー)とSmartHRを連携させて「FileMakerで入力した社員情報をSmartHRで登録」という作業を自動化させたいと思います。
◇事前準備
・Claris FileMaker Cloud
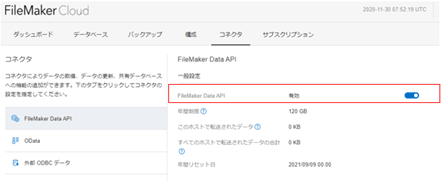
FileMaker Cloud Admin Console でFileMaker Data API を「有効」にしておく。

・SmartHR
無料登録 → https://smarthr.jp/signup/
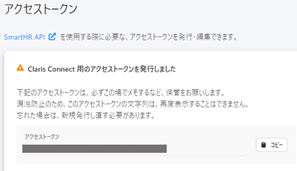
アクセストークンの発行と保管 → 発行方法
テナントID のメモ → サブドメイン(テナントID)とは

・カスタムApp
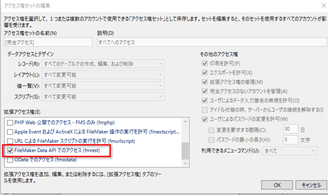
拡張アクセス権「fmrest」を設定し、Claris FileMaker Cloud へアップロード

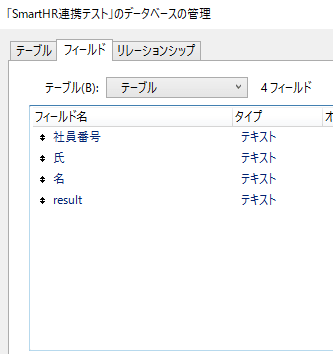
今回はテキストフィールド「社員番号」「氏」「名」「result」の4つを作成しています。

◇自動化フローを作成
早速フローを作っていきましょう。
※ブログ「Claris Connect を使って FileMaker Cloud から Chatwork へメッセージを送ってみよう!」でも①,②まではご紹介していますので、不要な方は飛ばしてくださいね。
①プロジェクトとフローの作成
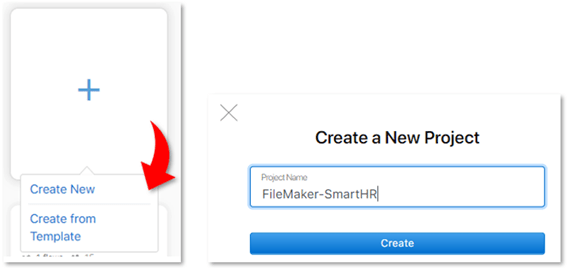
「Create New」を選択し、プロジェクトに名前を付けます。「FileMaker-SmartHR」としてみました。
名前は4文字以上必要です。現時点では日本語名は付けられないようです。

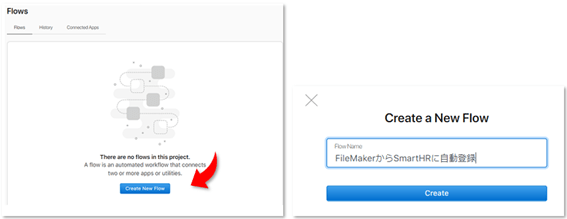
「Create New Flow」からフローを作成し名前を付けます。「FileMakerからSmartHRに自動登録」としてみました。フロー名も4文字以上必要ですが、日本語が使えます。

②トリガ「Claris FileMaker Cloud」の設定
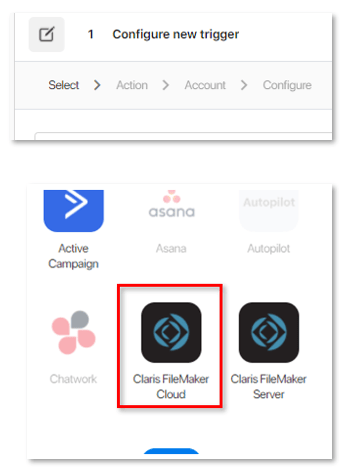
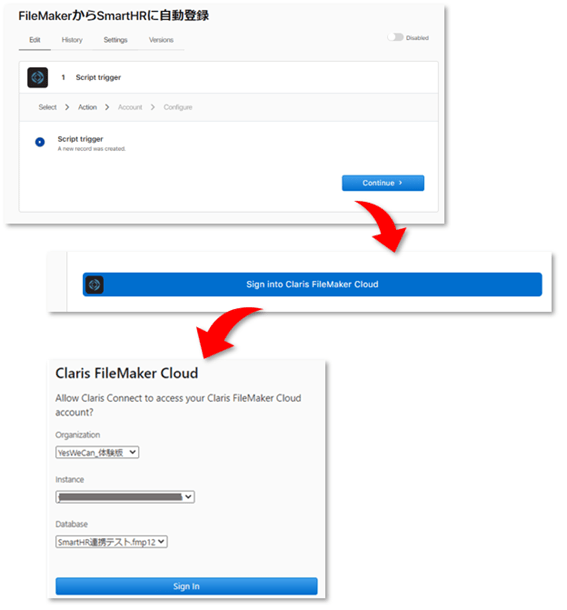
トリガは「Claris FileMaker Cloud」を選択します。

「Continue」をクリックするとサインインを求められますので、
組織・インスタンス・使用するカスタムAppを選んで「Sign in」をクリックします。

続いて、FileMaker Cloudをトリガとして使うために必要な設定をしていきます。
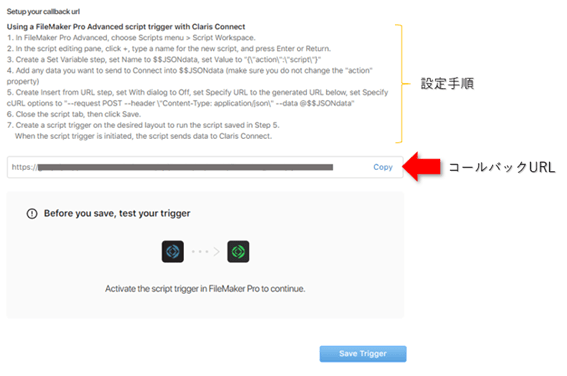
Claris Connectに設定手順とコールバックURLが記載されています。
※コールバックURLというのはここでは「FileMakerからのデータを受け取るための場所」というようなイメージです。コールバックURLについては多数解説記事がありますのでぜひ検索してみてください。

手順1,2:FileMakerからカスタムAppを開き、スクリプトを作成します。(名前はなんでもOKです)
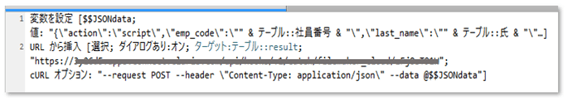
手順3,4: スクリプト「変数を設定」を追加します。記載通りに名前は「$$JSONdata」、値は「”{\”action\”:\”script\”}”」を設定します。Claris Connect に送信したいデータを値の後に続けて入れます。
今回の場合 「社員番号」は「emp_code」、「氏」は「last_name」、「名」は「first_name」として追加しました。
手順5:スクリプト「URLから挿入」を追加します。指定するURLに先程記載されていたコールバックURLを入れ、cURL オプションは手順5に記載されているものをコピペします。(ターゲットは今回resultフィールドにしています。)

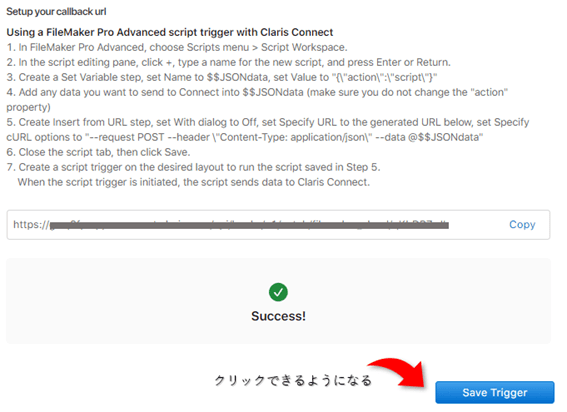
手順6,7:スクリプトを保存して実行します。成功するとresultフィールドに「OK」という値が返ってきます。この時Claris Connect にデータが送信されます。
![]()
Claris Connect に戻ります。コールバックURLの下に「Success」と表示されますので「Save Trigger」をクリックし保存します。

これでトリガの設定は終わりです。
③SmartHRのアクションを追加
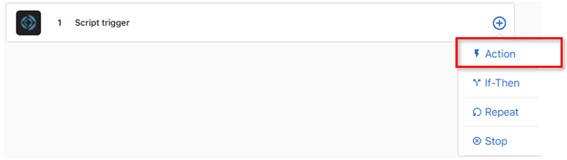
⊕ボタンから「Action」を追加します。

コネクタを選びます。SmartHRは下の方にあります。

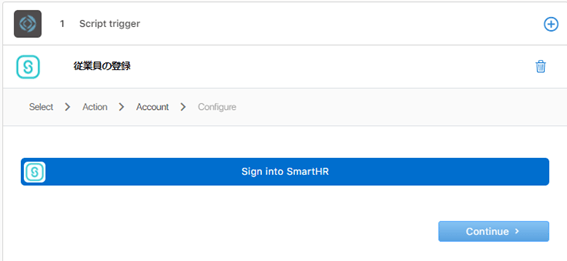
SmartHRコネクタのアクションは全部で17種類あります。今回は「従業員の登録」を使います。

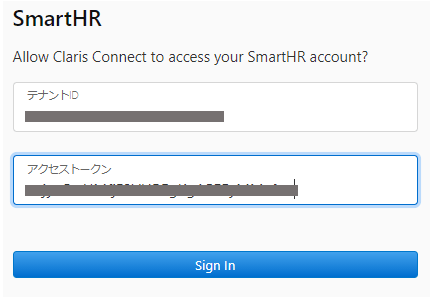
「Sign into SmartHR」というボタンが出てきて、サインインを求められます。

テナントIDと事前準備で用意していたアクセストークンを入力してサインインします。

サインインが成功したら「Continue」をクリックします。
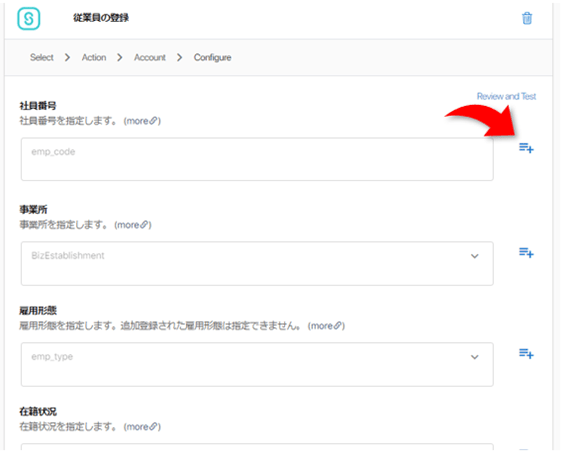
項目の入力画面になります。直接固定値を入力していくこともできますが、今回はカスタムAppで入力した値がSmartHRでも入力されるようにしたいので、右のプラスのようなボタンを押して設定していきます。

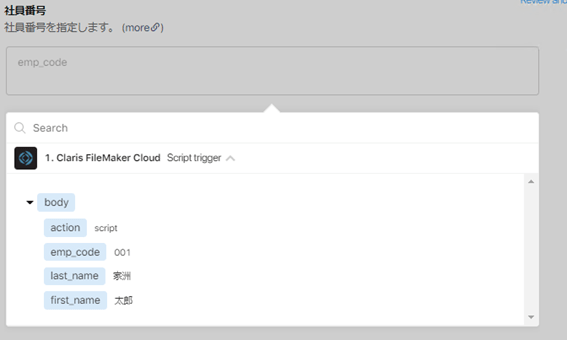
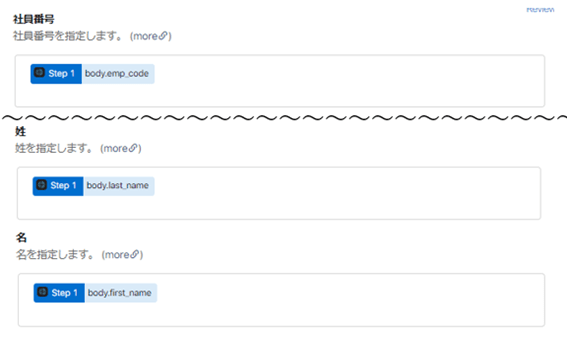
トリガの設定の時にカスタム Appから送信されたデータが選択できるようになっていますので、該当項目にカスタムAppのデータを当てはめていきます。


設定が終わったら一番下の「Save」をクリックします。(設定できる項目が多いので結構スクロールします)
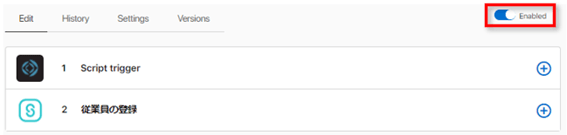
今回はこれで完成です。右側のボタンを「Enabled」にしてフローを有効にします。

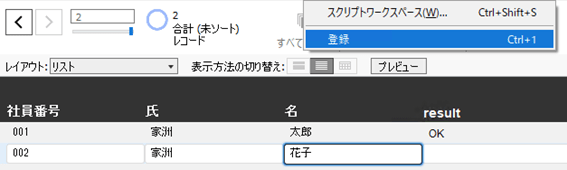
カスタムApp で入力してスクリプトを実行してみましょう!
家洲花子さんを入力し、スクリプトを実行します。

「OK」と結果が返ってきました。
![]()
SmartHRの従業員リストを見てみると、、、家洲花子さん登録されていました!

今回はとてもシンプルなフローでしたが、今後徐々に機能を追加していきたいと思います。
最後まで読んでいただきありがとうございました(^^
Claris Engage Japan 2020 関連セッション動画
Claris の小林さんのセッションです。SmartHR を使った自動化フロー作成デモがあります。