Claris Connectを使って、「Typeform」で作成した問い合わせフォームからClaris FileMakerに情報を流してみよう!
2021年12月24日 12:00 PM
事例
Claris Connectのコネクタとして「Typeform」というサービスが提供されています。
今回は、Claris Connect を使用して、TypeformからClaris FileMakerに情報を受け渡してみたいと思います。
(今回はClaris FileMaker Cloudを使いますが、Claris FileMaker Serverでも連携することができます。)
以下の流れで進めていきます。
1. Typeformとは
2. Claris Connect を使用して、TypeformからClaris FileMakerに情報を受け渡してみよう
1.Typeformとは
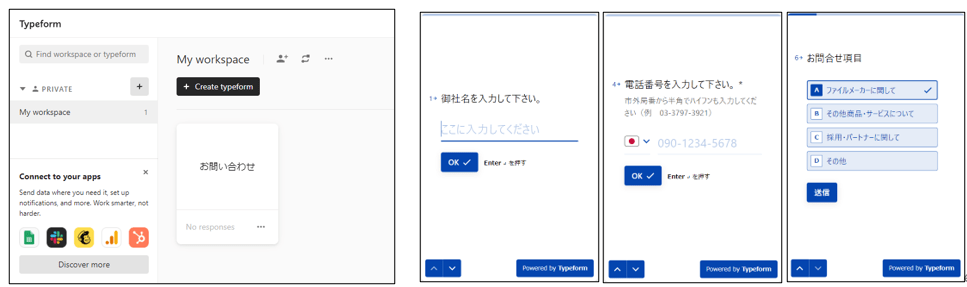
一問一答形式のフォームが作成できる海外のサービスです。

(左図:設問画面) (右図:作成画面)
フォームの作成画面は、英語またはスペイン語のみなので、ハードルが高そうだと感じる方もいらっしゃるかもしれません。
しかし、テンプレートが充実していますし、簡単な操作で作成ができるので難しくありません!
また、日本語で操作の説明を紹介してくれているブログもあるようです。
制限はありますが無料のプランも用意されていますので、ぜひ登録して試してみてください。
https://www.typeform.com/
2. Claris Connect を使用して、TypeformからClaris FileMakerに情報を受け渡してみよう
Typeform から Claris FileMaker に情報を受け渡すためには、 Claris Connect でフローの作成が必要になります。
▼事前準備
1.Typeformでフォームを作成・公開
Typeformでアカウントを登録し、フォームを作成します。
「アカウント」と「パスワード」はメモしておきます。
今回は「お問い合わせ」というフォームを作成し、7つ設問を用意しました。
設問内容は、会社名、部署・役職、名前、電話番号、メールアドレス、お問い合わせ項目、ご質問内容を用意しています。

(左図:ワークスペース(フォーム管理画面) 右図:フォーム「お問い合わせ」の画面例)
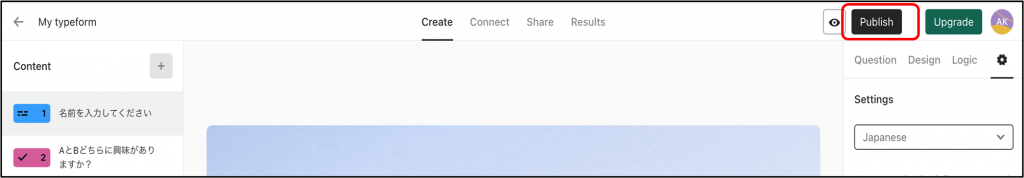
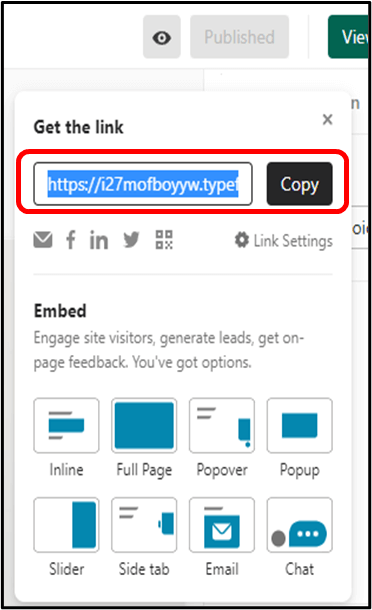
公開については、作成画面右上のPublishから可能です。
ボタンを押すと、URLが発行されるのでメモしておきます。


2.Claris FileMaker で カスタムApp を準備
情報を受け取るカスタムAppを準備します。
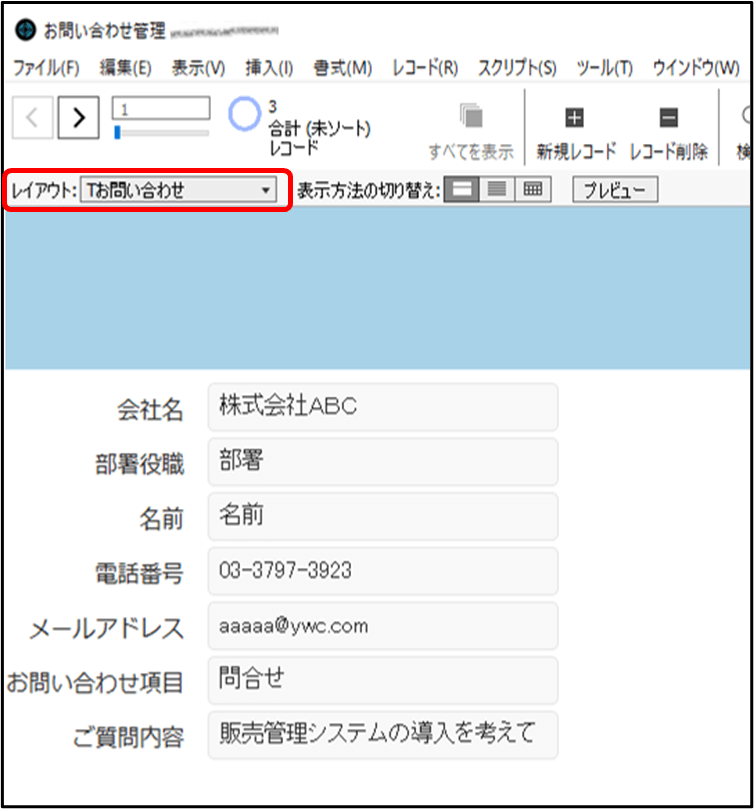
今回は「お問い合わせ管理.fmp12」を準備しました。
設問内容に対応するフィールド、会社名、部署・役職、名前、電話番号、メールアドレス、お問い合わせ項目、ご質問内容を作成しておきます。
・カスタムApp側の設定
① レイアウト
Typeformから取得した値を設定するための「対象のフィールドが全て配置されたレイアウト」が必要です。
レイアウト名はメモしておきます。
今回はレイアウト「Tお問い合わせ」を用意しました。

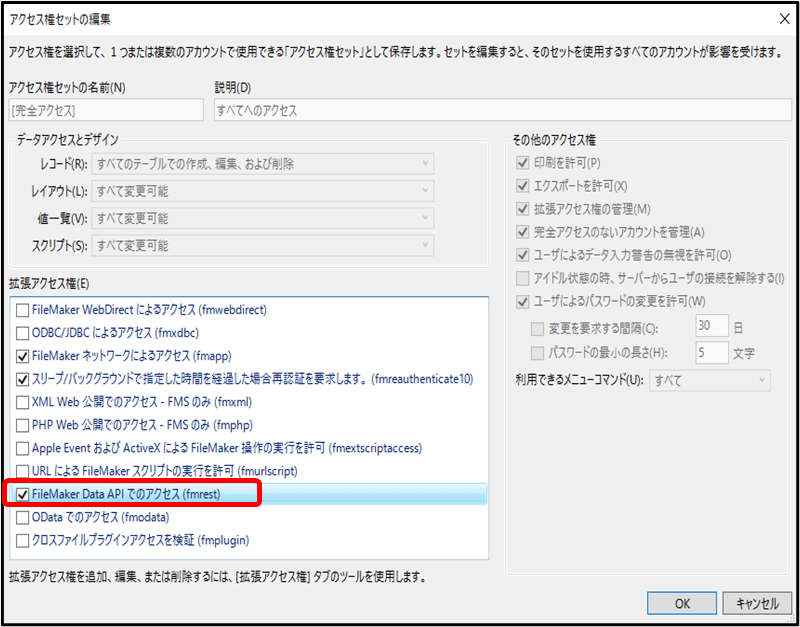
② 拡張アクセス権
カスタムAppにログインするClaris IDに割り当てられているアクセス権セットで、拡張アクセス権「FileMaker Data API でのアクセス(fmrest)」にチェックをしておく必要があります。

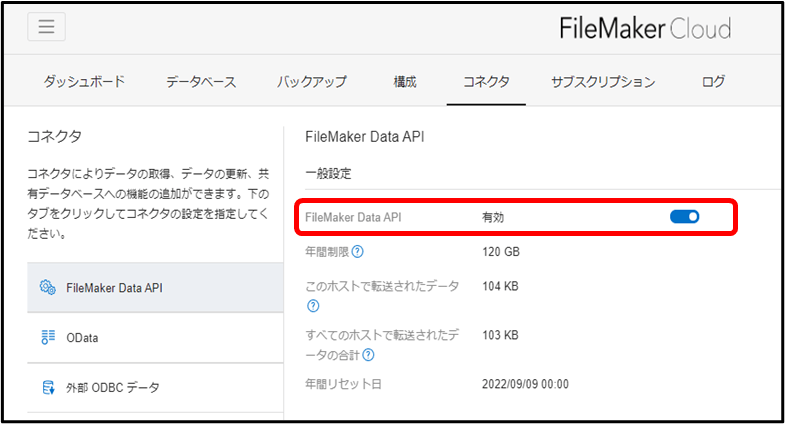
・サーバー側の設定
FileMaker Cloud Admin Consoleの「コネクタ」タブでFileMaker Data API を「有効」にしておきます。

▼Claris Connect でフローを作成
まず Claris Connect にログインします。(※)
※ログインの方法は、こちらをご参照ください。
ログインしたら、以下の手順でフローを作っていきます。
① プロジェクトとフローの作成
② アクション「Typeform」でフォームの回答受取を作成
③ アクション「Claris FileMaker Cloud:新規レコード作成」の作成
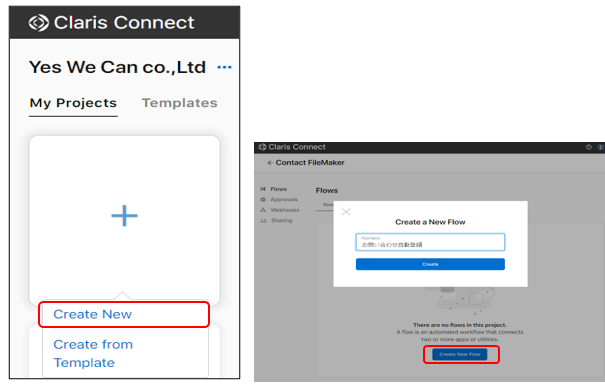
①プロジェクトとフローの作成
「Create New」を選択し、プロジェクトに名前を付けます。今回は「Contact FileMaker」とします。

「Create New Flow」からフローを作成し名前を入力します。今回は「お問い合わせ自動登録」とします。
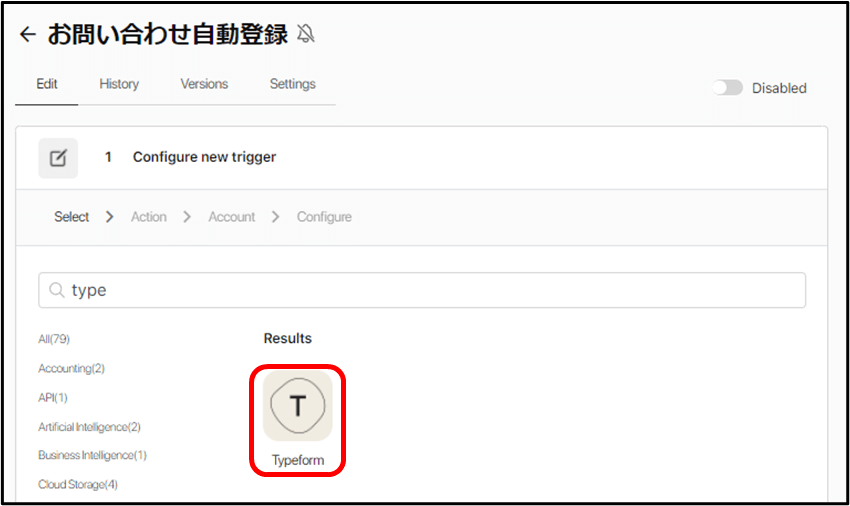
②アクション「Typeform」でフォームの回答受取を作成

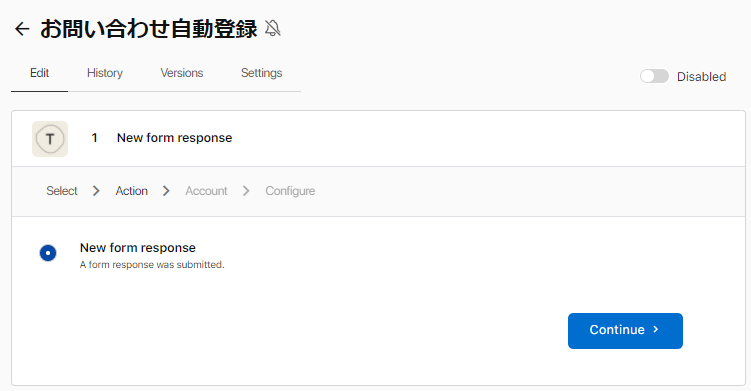
トリガのアクションは「New form response」を選択します。

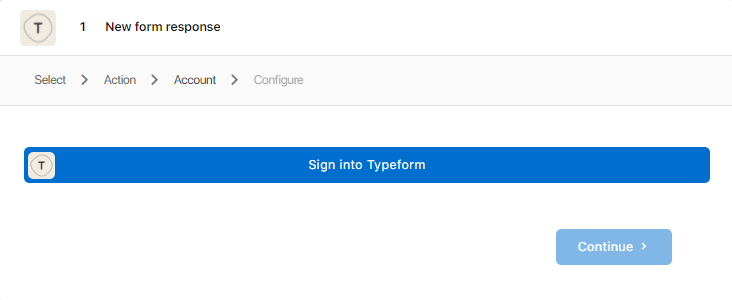
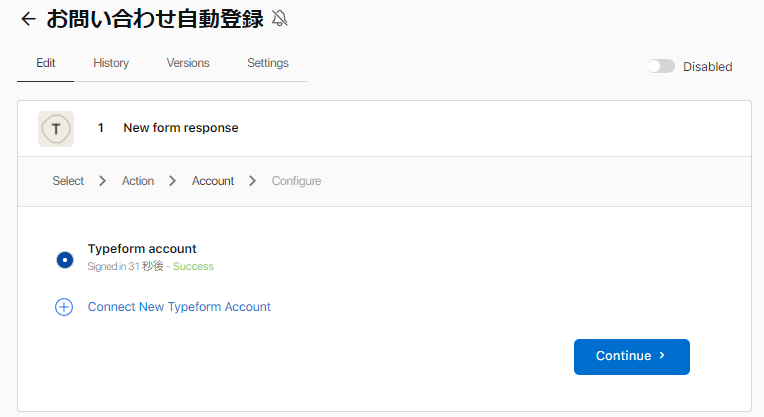
事前準備でメモしておいた「アカウント」と「パスワード」で Typeform にサインインします。

認証情報が保存できたら「Continue」をクリックします。

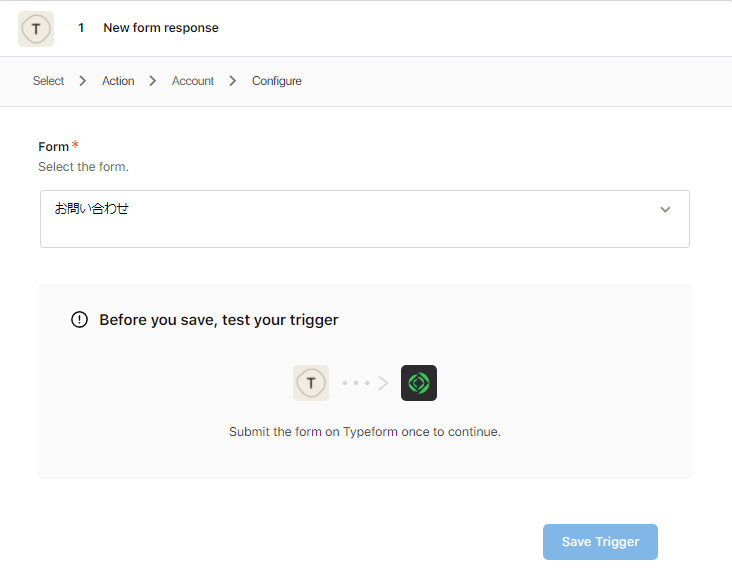
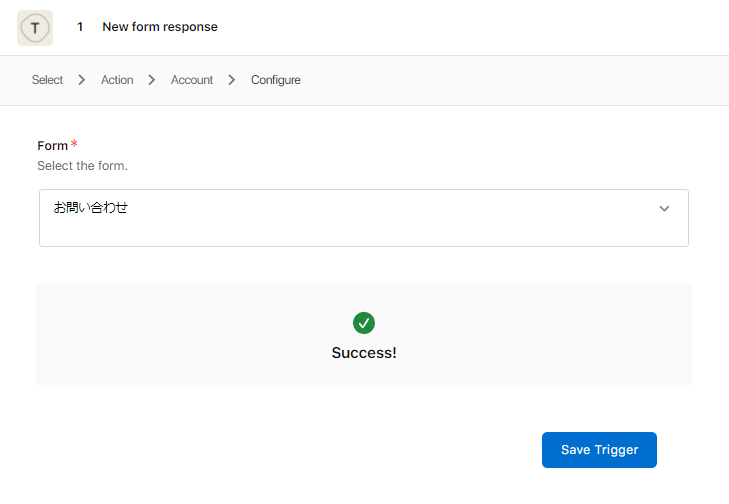
作成したフォームが選択肢のリストに表示されるので選択します。
今回は「お問い合わせ」を選択します。
フォームの選択をすると、トリガを保存する画面になります。
事前準備でメモしておいたTypeformの公開リンクにアクセスし、設定したフォームから回答の送信をしましょう。
(ここで回答の送信をしないと「Save Trigger」のボタンがアクティブにならずクリックすることができません。)

回答を送信すると、トリガが実際に起動され画面がSuccessに変わります。
「Save Trigger」をクリックし保存します。

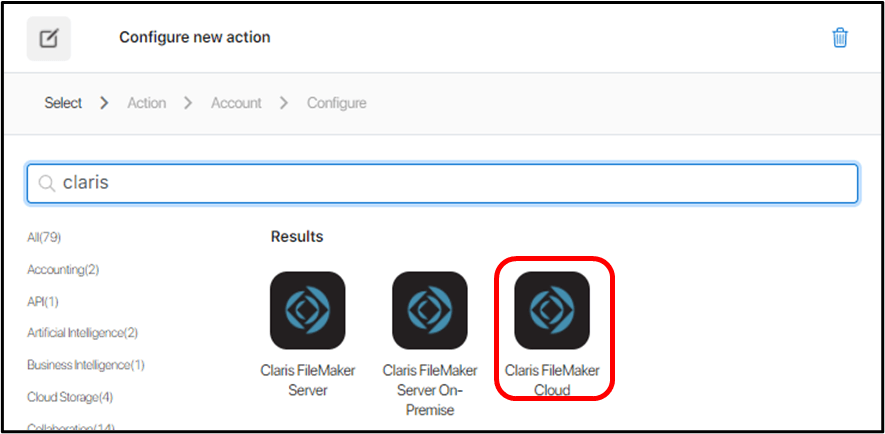
③ アクション「Claris FileMaker Cloud」でカスタムAppに新規レコード作成
コネクタの中からClaris FileMaker Cloudを選びます。

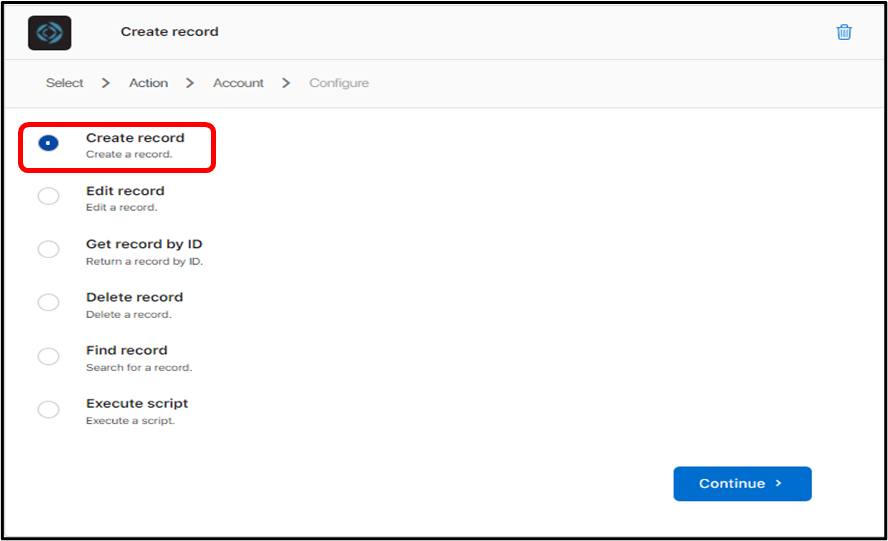
トリガのアクションは「Create Record」を選択します。

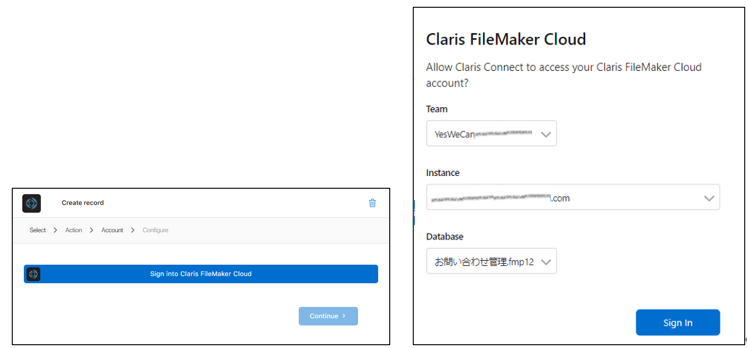
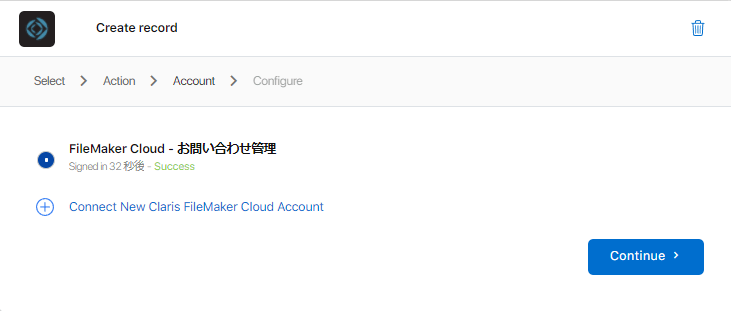
「Sign into Claris FileMaker Cloud」をクリックすると、別ウインドウが開きます。
カスタムAppをアップロードしている「Team」、「Instance」、「Database」を選択してSing Inします。

認証ができたら「Continue」をクリックします。

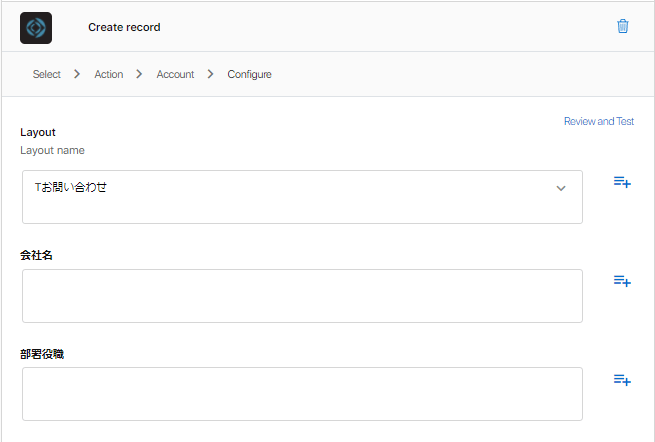
カスタムAppのフィールドに値を設定していきます。
レイアウトは、事前準備でメモしておいたレイアウト(対象のフィールドが全て配置されたレイアウト)を指定します。

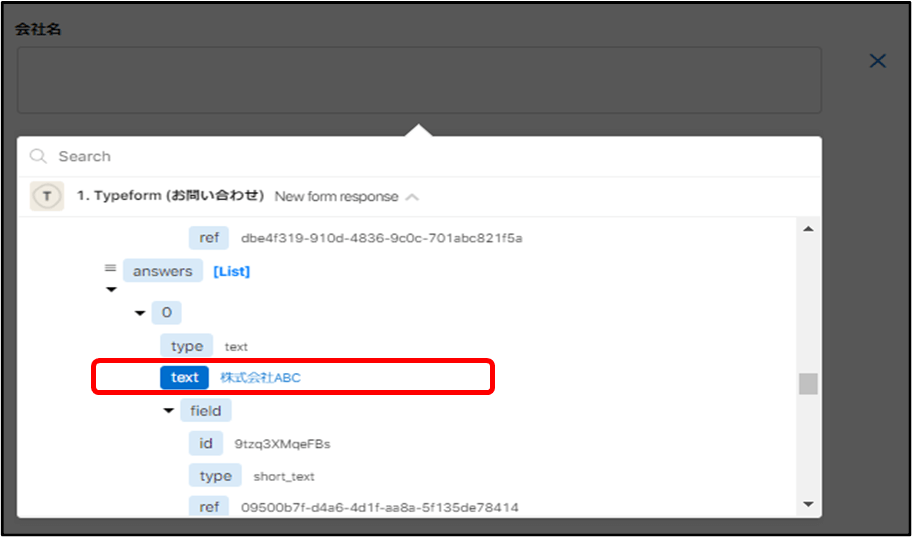
各フィールドに対し、設定する値を前のステップから選びます。
前のステップの値は、右の+ボタンから選択できます。

設定が完了したら「Save」をクリックします。
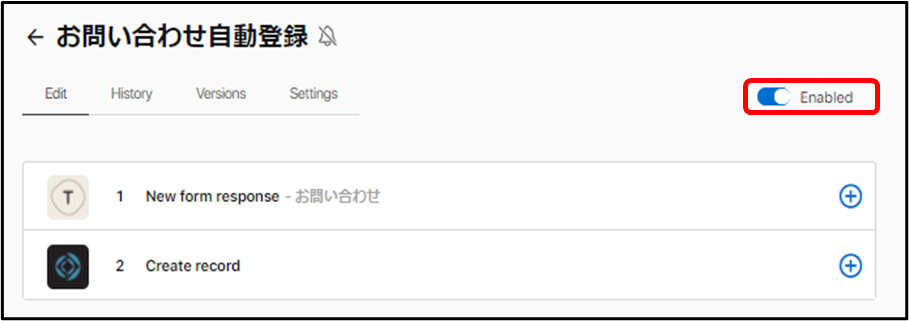
後は、フローの右側のボタンを「Enabled」にしてフローを有効にします。

これで、フローは完成です。
Typeformのお問い合わせフォームから、回答を入力して送信してみます。
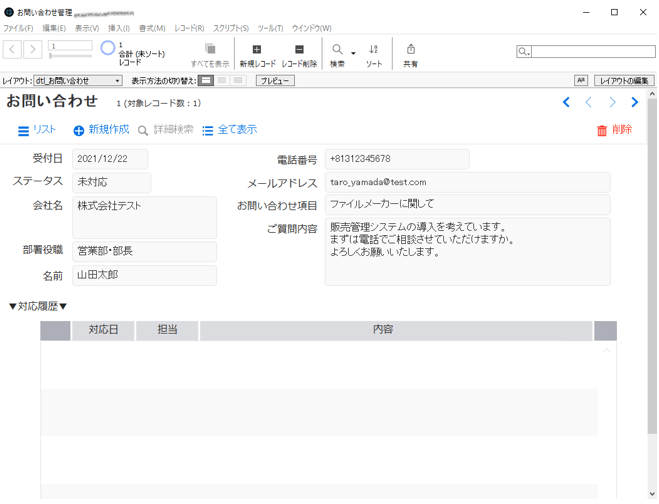
カスタムAppを確認してみると、新規レコードが1件追加され、回答内容が登録されています!

このようにWeb上で入力された問い合わせ内容が自動的にカスタムAppに登録されると、入力の手間が省けて便利だと思います!
簡単な設定で実現できるので、皆さんもぜひ試してみてください!
